Do you know two seconds is the maximum time for loading a site? Even Google aims for under a half second.
The more it takes longer, the more the bounce rate increases. At the same time, it also hampers SEO guidelines and user experience.
The same is true with your Squarespace site. Most people complain about their slow-loading Squarespace site and scratch their heads to find the right solutions.
But you don’t have to. If you are having the same problem, follow these quick 11 ways to get rid of it.
Measure Your Squarespace Site Speed
Before you make any kind of tweak to your Squarespace Site, make sure to have a detailed analysis of your site speed. Otherwise, it might hamper page SEO.
There are lots of tools available in the market that might come in handy while gauging site speed. However, we’ll always recommend tools like GTmetrix and Pingdom Website Speed Page to check your site page.

Now, if you want more detailed insights regarding this, no tool can beat Google’s PageSpeed Insights. All you have to do is to paste your site URL and click on the analyze button, it’ll automatically show you relevant results about your site speed and where it needs improvements.
How to Speed Up Squarespace Site (11 Simple Ways)
If you are having a slow site loading problem on Squarespace, before jumping into more technical solutions, you must check whether you have cleared all cache and cookies of your browser or not. Next, check your local internet connection to ensure it’s capable enough to load your Squarespace site.
(Disclaimer: every time, it’s not your issue. But sometimes, it’s a system-wide problem. To ensure this, check Squarespace’s status page.)
But, if everything is fine and you still have the same problem, follow these steps to speed up your site within a few hours.
1. Reduce Your Page Size
Having proper page size directly impacts how fast your Squarespace site loads. For example, if each page of your site is 5 MB or less, the possibilities are high that your site will load way quicker than the larger pages.

Don’t know about your Page Size?
Well, if you are unaware of how to check page size, you can use tools like Website Page Size Checker to know the exact size of the pages. It’s a free tool and takes the bare minimum time to disclose the page sizes. All you have to do is to enter page URLs and click on the “Check Page Size” button.
Once you know the page sizes and if they are more than 5MB, it’s time to make them lesser and boost the site speed. But How?
Well, there are lots of ways to do it. For example –
- Split Content into Multiple Pages
If you have covered a lot of topics in just one page, it’ll hamper the loading speed. So, ensure you split them into multiple pages. (The best way is to have a homepage, category page, and gallery page). On the one hand, it’ll boost page SEO and help visitors find relevant information quickly.
- Keep Less Than 60 Blocks on Each Page
Visit each page and make sure it doesn’t contain more than 60 blocks on one page.
- Reduce the Number of Embedded Content
If you have used lots of embedded content (YouTube/Vimeo videos), that might take time to load. So, it’s time to reduce them. If adding Video content is mandatory, make sure to use the custom thumbnail to prevent downloading larger files.
- Reduce the Number of Sections on Index Pages
If you are using stacked Index Pages (especially in version 7.0), reduce the number of sections in the gallery.
2. Reduce Image and Gallary Sizes For Faster Loading
Visual representation of a brand attracts people. But it doesn’t mean that you’ll vomit image after image on your site pages. It’ll directly hamper UX and page SEO.
Thus, we’ve included here a few rules you must follow to maintain the balance of images.
- Try to maintain the size below 500 km with a width of 1500-2500 px. You can use tools like JPEGmini to make the process easier. Want to know more details about image formatting? Click here.
- Restrict the gallery to 50 pages only. If needed, spilt the whole gallery into multiple categories.
- Avoid bulk use of GIFs and animations. They take way more time to load than normal infographics.
3. Be Selective While Choosing Web Fonts
If you have designed your site with multiple web fonts, chances are high that it’ll take longer to load. Most expert web designers suggest using a maximum of two types of fonts within the site.

Though Squarespace offers an unlimited number of web fonts to design your site, it doesn’t mean that you’ll use any type of font.
There are a few web fonts claimed as web-safe fonts that contribute a lot to a fast-loading site. These web-sage fonts are –
- Aerial
- Courier New
- Georgia
- Lucida Console
- Lucida Sans Unicode
- Verdana
If you want to know more about changing fonts on Squarespace, this guide will help.
4. Streamline URL Redirects
If your page contains lots of URL Redirects, it might cause slow-loading issues. So make sure to streamline them by following the below-mentioned steps.
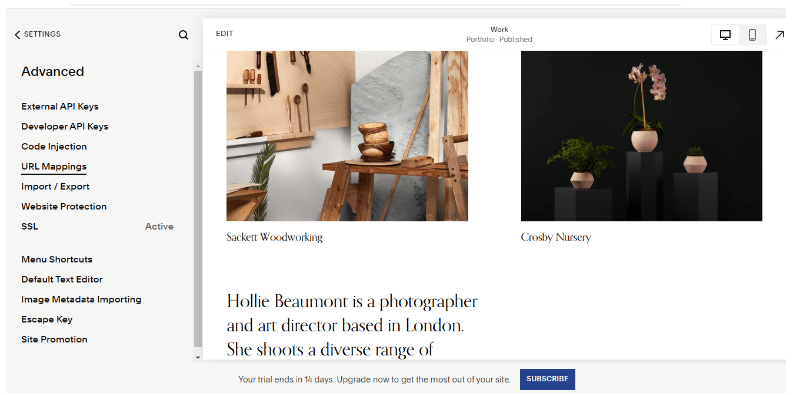
- Go to Settings.

- Click on “Advanced” from the left-hand sidebar menu.

- Tap on “URL mappings” and streamline all URL redirects.
To know more details, click here.

5. Make Sure Your Images and Files are Stored by Squarespace CDN
If your Squarespace site drives lots of traffic, Squarespace CDN helps to reduce traffic load while optimizing your site for better loading performance.
Though Squarespace stores every content to its CDN automatically, you can never blindly trust software. So it’s better to recheck them manually.
You can check this detailed guide of Squarespace’s uploading and managing files to ensure they are uploaded on CDN.
6. Add Excerpts to Blog Pages
If your blog pages take longer to upload, add excerpts to them. It’ll grab your visitors’ attention by showing them a teaser of the full blog posts. So, if you have any long-form content on your site, don’t forget to add this feature.
Now, this detailed guide will help you how to enable this feature from scratch.
7. Enable AMP To Load Blog Page Faster
AMP or Accelerated Mobile Pages help web pages load faster on mobile. Fortunately, Squarespace comes up with this option. In a nutshell, AMP prioritizes mobile accessibility and boosts user experience.
Remember, AMP only works on blog pages, and other web pages on your site don’t include this option.
To enable this option –
- Click on “Settings.”
- Then select the “Blogging” option from the sidebar menu.
- Scroll down and activate the “Use AMP” option.
8. Enable Ajax Loading Option in Version 7.0
If you are using Ajax-supported templates like Brine, Farro, Skye, and York in Version 7.0, ensure to activate this feature that helps users navigate from one page to another quickly and in a more streamlined way.
Activate Ajax Loading with these simple steps –
Home >Design>Site Styles >Enable Ajax Loading.
9. Make Sure You are Using a Supported Browser
Squarespace only supports browsers, including Chrome, Firefox, MS Edge, MS Legacy, Safari, etc.
So, if you are using other versions, chances are high that the pages will load slowly. Thus, recheck once and download the latest versions of these browsers.
10. Erase Custom Code
While designing the site, you must have added lots of custom codes to improve the web designs. But do you know it can cause slow page loading?
So, ensure removing all custom codes, including third-party embedded codes, code injections, and CSS, to improve site loading.
11. Disable Unnecessary Add-ons
If you have unnecessary extensions like Adblocker or SEO plugins, they might
Hamper your fast-loading site. So, we recommend you disable them to load your site faster.
Conclusion: How To Speed Up A Squarespace Site
Nobody loves to wait. Everyone wants quick solutions. So, these improvements are mandatory. Moreover, Squarespace version 7.1 already comes with fast-loading features. So using the latest version of Squarespace is a perk.
Also, you can check other issues, including third-party domain providers, local networks, and computer capacity, to make your Squarespace site the fastest.
Now, it’s your time to follow these solutions, and if any help is needed, let us know in the comment section below.
FAQs
If you are having a slow site-loading issue, it might have lots of causes, including larger page sizes, larger galleries, third-party video integrations from YouTube and Vimeo, and so on. Make sure to fix them as soon as possible.
Squarespace website is fast but way slower than WordPress site. But you can make it faster by following the ways mentioned above.
You can make lots of changes, including reducing page and image sizes, splitting long content, and reducing video and GIFs ( we have mentioned more in this article) to make your site faster.
